Bootstrapってどうですか?

新年あけましておめでとうございます。
今年はまじめにBlogを書きたいと思います。
今年はまじめにBlogを書きたいと思います。
Bootstrap 使ってますか?
私の場合、今のところ、全面的に使うことはなく、パーツ単位で使っています。
ver.4以前はデザイン的にあまり好きではなかったのもあります。
ver.5になってjQueryの依存もなくなりました。
私もjQueryをなるべく使わないようにしているので、このバージョンアップは良かったと思います。
ただ、バージョンアップしたら同じhtmlファイルが使えませんでした。(互換性がありません)
ver.4以前はデザイン的にあまり好きではなかったのもあります。
ver.5になってjQueryの依存もなくなりました。
私もjQueryをなるべく使わないようにしているので、このバージョンアップは良かったと思います。
ただ、バージョンアップしたら同じhtmlファイルが使えませんでした。(互換性がありません)
管理画面
まず、管理画面ですが、デザインにあまり工数をかけたくないですよね。
ですので、Bootstrapを部分的に使っています。
次に使っているパーツについて紹介してみたいと思います。
ですので、Bootstrapを部分的に使っています。
次に使っているパーツについて紹介してみたいと思います。
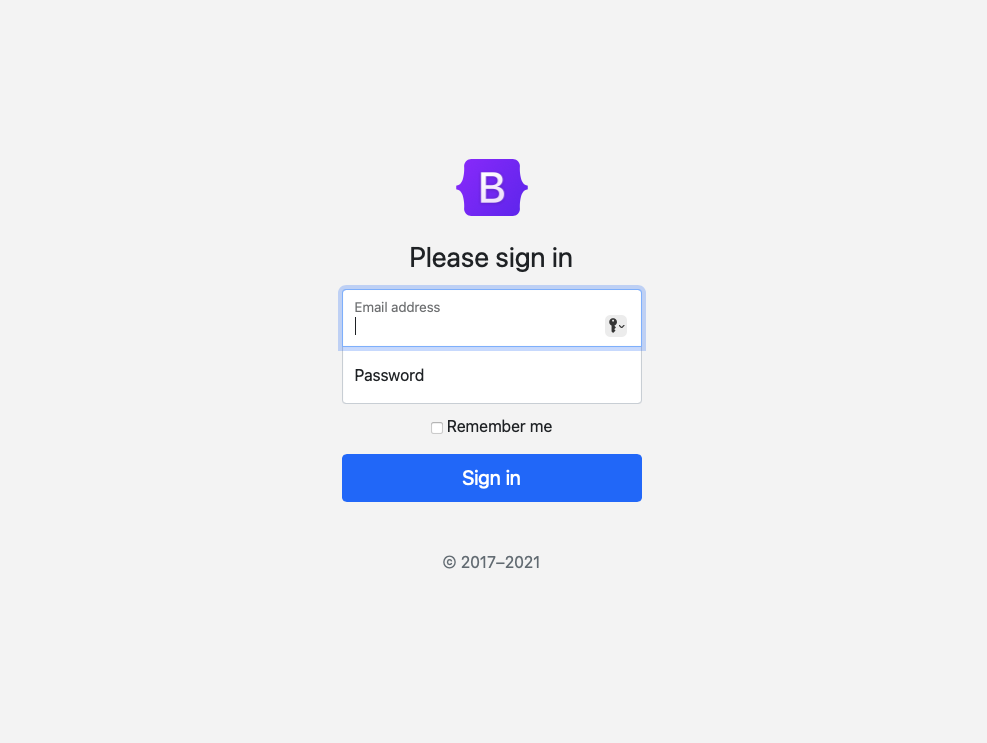
サインイン(ログイン)画面
ログイン画面ですが、Floating labels が採用されています。
フォーカスするとラベルが移動します。
いちいちゼロから書くと面倒そうですね。
https://getbootstrap.jp/docs/5.0/examples/sign-in/
フォーカスするとラベルが移動します。
いちいちゼロから書くと面倒そうですね。
https://getbootstrap.jp/docs/5.0/examples/sign-in/

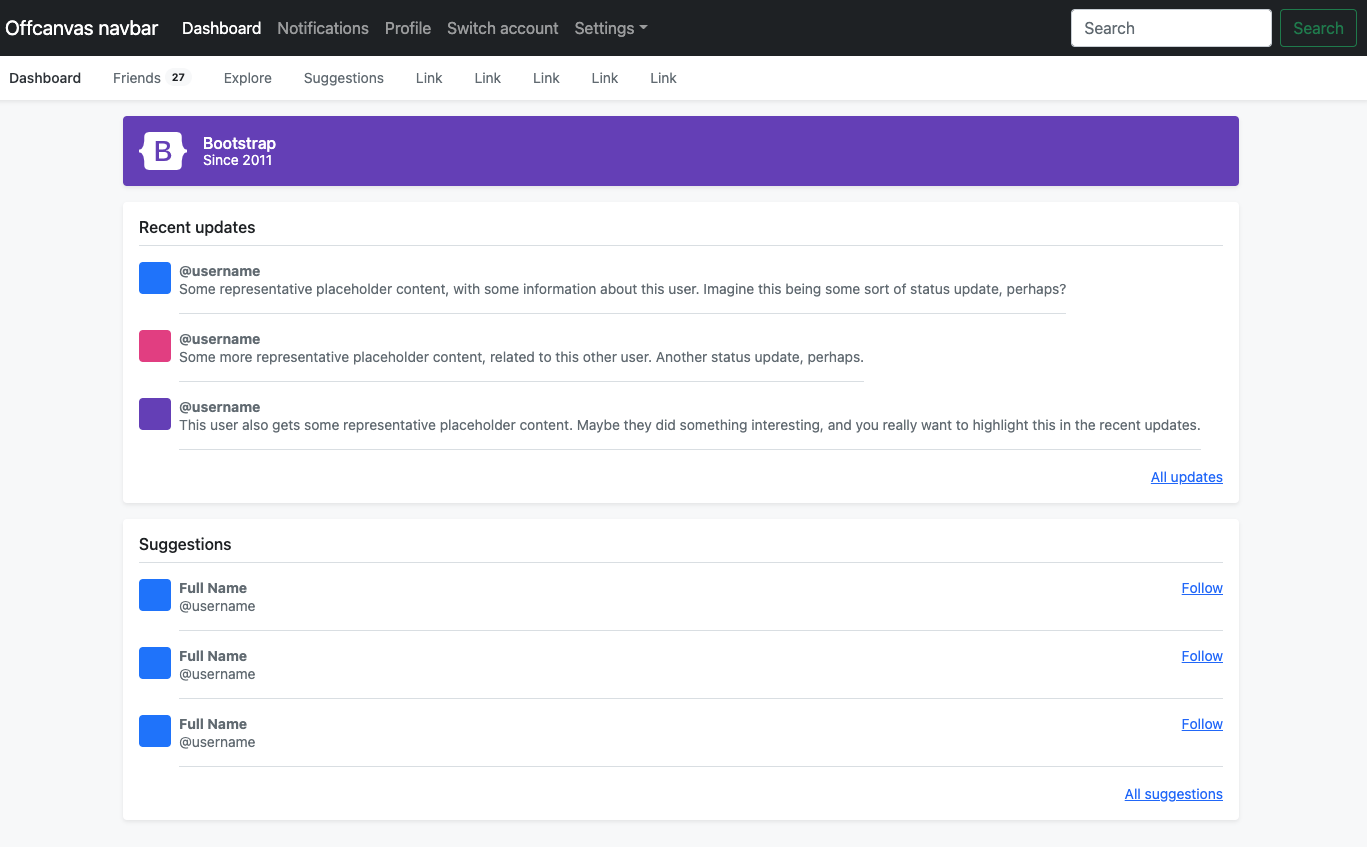
ナビゲーションバー
一番恩恵を被るのはナビゲーションバーではないでしょうか。
ドロップダウンメニューのコードはそんなに難しくはないですが、管理画面ではそこまでデザインにこだわらなくても良いので、Bootstrapで十分です。
https://getbootstrap.jp/docs/5.0/components/navbar/
ドロップダウンメニューのコードはそんなに難しくはないですが、管理画面ではそこまでデザインにこだわらなくても良いので、Bootstrapで十分です。
https://getbootstrap.jp/docs/5.0/components/navbar/

タブ
あと、地味にタブも便利です。
下記のアコーディオンと併用する場合などは、同じBootstrapを使うと良いと思います。
https://getbootstrap.jp/docs/5.0/components/navs-tabs/
下記のアコーディオンと併用する場合などは、同じBootstrapを使うと良いと思います。
https://getbootstrap.jp/docs/5.0/components/navs-tabs/
アコーディオン
アコーディオンも自作したりしましたが、なぜかBootstrapのアコーディオンの方が滑らかな動きになります。
(まぁ私のチューニングが適当なんでしょうが・・・)
よくFAQなどで使用します。
(ここだけの話、FAQはアコーディオンで折りたたまず、初めから開いていた方が読みやすいと思いますが・・・)
https://getbootstrap.jp/docs/5.0/components/accordion/
部分的に使えるのは以上でしょうか。
フォーム関連はやはり自作の方がいいかな〜
肝心のテキストボックスやボタン関係が、まだまだいまいちだと感じています。
ラジオボタンやチェックボックスやトグルボタンは良くなっていると思うんですが・・・
(まぁ私のチューニングが適当なんでしょうが・・・)
よくFAQなどで使用します。
(ここだけの話、FAQはアコーディオンで折りたたまず、初めから開いていた方が読みやすいと思いますが・・・)
https://getbootstrap.jp/docs/5.0/components/accordion/
部分的に使えるのは以上でしょうか。
フォーム関連はやはり自作の方がいいかな〜
肝心のテキストボックスやボタン関係が、まだまだいまいちだと感じています。
ラジオボタンやチェックボックスやトグルボタンは良くなっていると思うんですが・・・
結論
まだ、全面的に採用するのはやめておこうかな〜
他のCSSフレームワークも色々見ましたが、どれもしっくりくるものがなくて、
結局、「Bootstrapでいっかー」ってなってはいるのですが。
管理画面以外のHPなどに使えるのは・・・
アコーディオンくらいかな〜
(jQueryを使えば自作は簡単です)
(暇な時にVanillaでアコーディオン作ってみたいです)
他のCSSフレームワークも色々見ましたが、どれもしっくりくるものがなくて、
結局、「Bootstrapでいっかー」ってなってはいるのですが。
管理画面以外のHPなどに使えるのは・・・
アコーディオンくらいかな〜
(jQueryを使えば自作は簡単です)
(暇な時にVanillaでアコーディオン作ってみたいです)
PROFILE

- C:blanc
- フリーランスのプログラマーです。

COMMENT
送信しました! コメントは承認後表示されます!